The Problem
When it comes to decorating your house many people think that this will automatically cost you a fortune. Whether it’s associating attractive living spaces with expensive furniture and decor or the idea of hiring an interior designer to do the work for you.
Due to this, many people struggle with designing their homes to be both visually appealing and budget-friendly. Additionally, many people find designing their homes on a budget hard work, due to all of the research and time they have to put in to find a cheaper alternative, as well as organizing their findings.
The Objective
Design an interface allowing users to gather inspiration, organise their ideas and provide an opportunity for users to budget and find cheaper alternatives to design a stylish home.
A Solution
‘Estetic’ allows users to find inspiration for interior designs based on style, room type, and colour palette, as well as providing a clean workspace where they can organize their ideas. While browsing a variety of different designs, you can save them into your workspace. By selecting an item in the image, you are given a variety of budget-friendly alternatives from a range of different sellers who offer similar items at a fraction of the price. Therefore allowing people to both plan, and organize their home designs, while allowing users to explore cheaper options.
Research and Analysis
Psychology of Interior Design: How Decor Affects Your Emotions at Home (galaxydraperies.com)
How to Modernise Your Home Without Spending a Fortune (we-heart.com)
Home Decorating on a Budget: Interiors that don’t break the bank (we-heart.com)
7 Major Ways the Coronavirus Will Change Interior Design Forever | Better Homes & Gardens (bhg.com)
Everyone Is Stuck Inside, So Obviously We’re All Redecorating Our Homes | Washingtonian (DC)
The Importance Of Interior Design – Inspirations | Essential Home
Why is interior design important 16 Reasons Why Its Important (interiorsinfo.com)
Interior design services – how much do they cost? – Design for Me (designfor-me.com)
Average Brit’s disposable income revealed – how do you compare? – Mirror Online
Interior Design Styles: 8 Popular Types Explained – Lazy Loft (froy.com)
What have I gained from this research?
The research supports the notion of the psychological benefits of interior design and how it impacts mental health and productivity. This includes feelings such as happiness, pride, comfort, safety, and romance. I have also learned how colour is crucial to setting the tone and purpose of a room.
I have also researched tips on how to modernize your home and improve the design. This is beneficial as it will provide me with an insight into what kind of content should be included in the app. This also includes research on how to design your home on a budget and tips for saving money.
I also researched how the current times have affected interior design. Due to Covid 19, individuals spend the majority of their time at home due to the global pandemic. This will greatly impact the interior design industry as everyone will spend more time at home and want a better living environment.
The importance of interior design is another area in my research. From this, I learned that interior design adds functionality to the house, fits the occupant’s lifestyle, increases aesthetic quality, ease of maintainability, etc.
I also researched how expensive Interior Designers is to hire, and compared this to the average income for a family in the UK. From my research, it is expressed that Interior Designers tend to cost a lot of money, which usually is the main reason why people wouldn’t hire someone to design their homes.
I also explored the various styles of interior design. This is useful in coming up with content for the UI design.
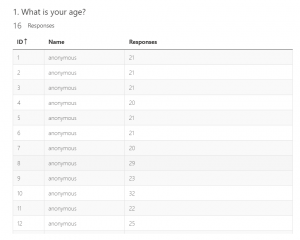
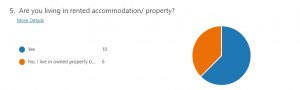
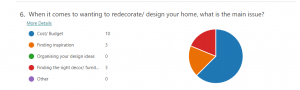
Questionnaire Results
Key Findings
- Covid 19 has caused a global lockdown which means more people are stuck at home.
- Your mood is impacted by your surroundings.
- Having an attractive, clean, and organized living space benefits mental health.
- Hiring an interior designer is expensive.
- Average families don’t usually have much spare money.
- People find the cost of redesigning threatening.
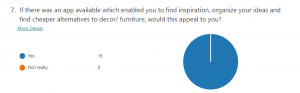
- From my questionnaire, people are interested in the concept.
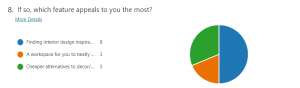
- The most popular issue was budget, followed by inspiration and finding the right items.
- The inspiration feature appeals to users the most.
Competition:
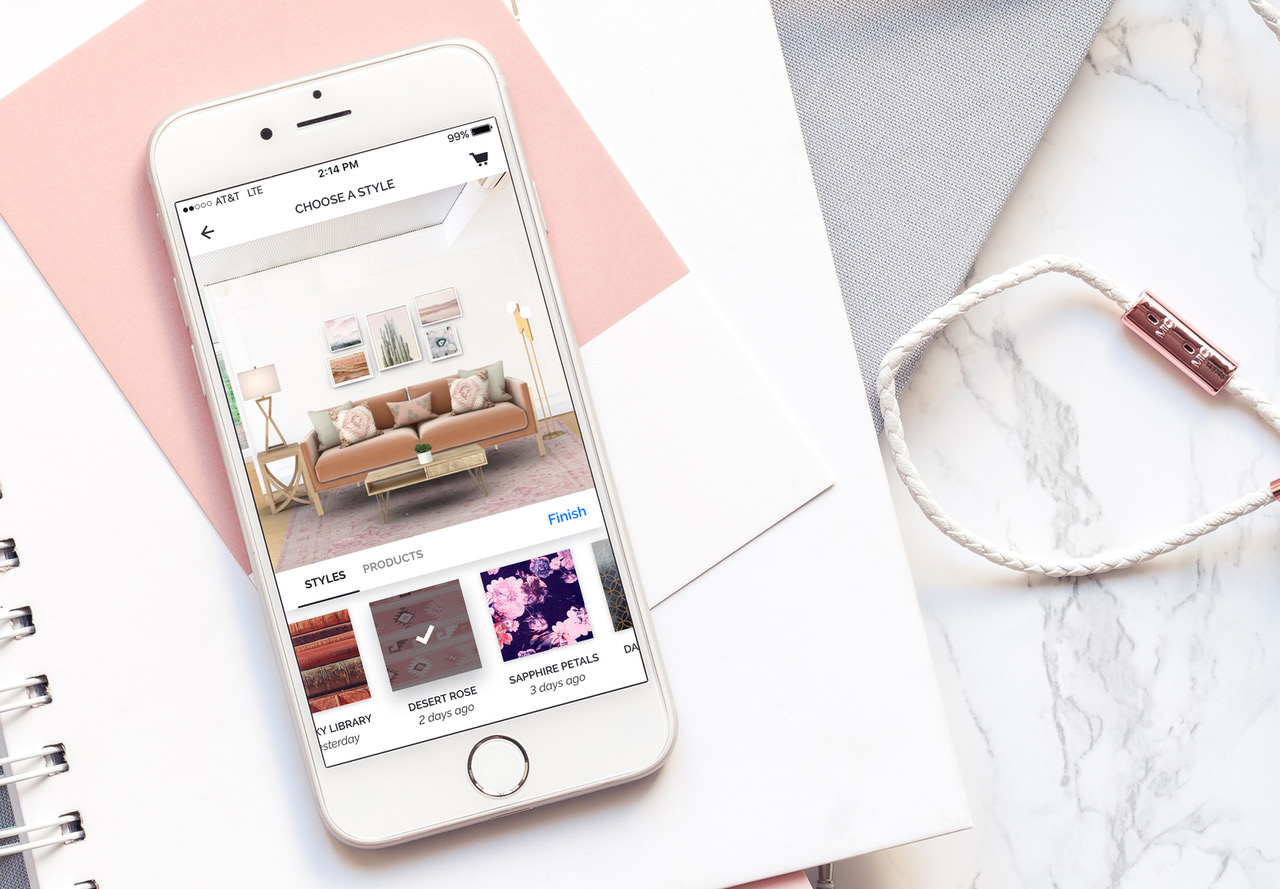
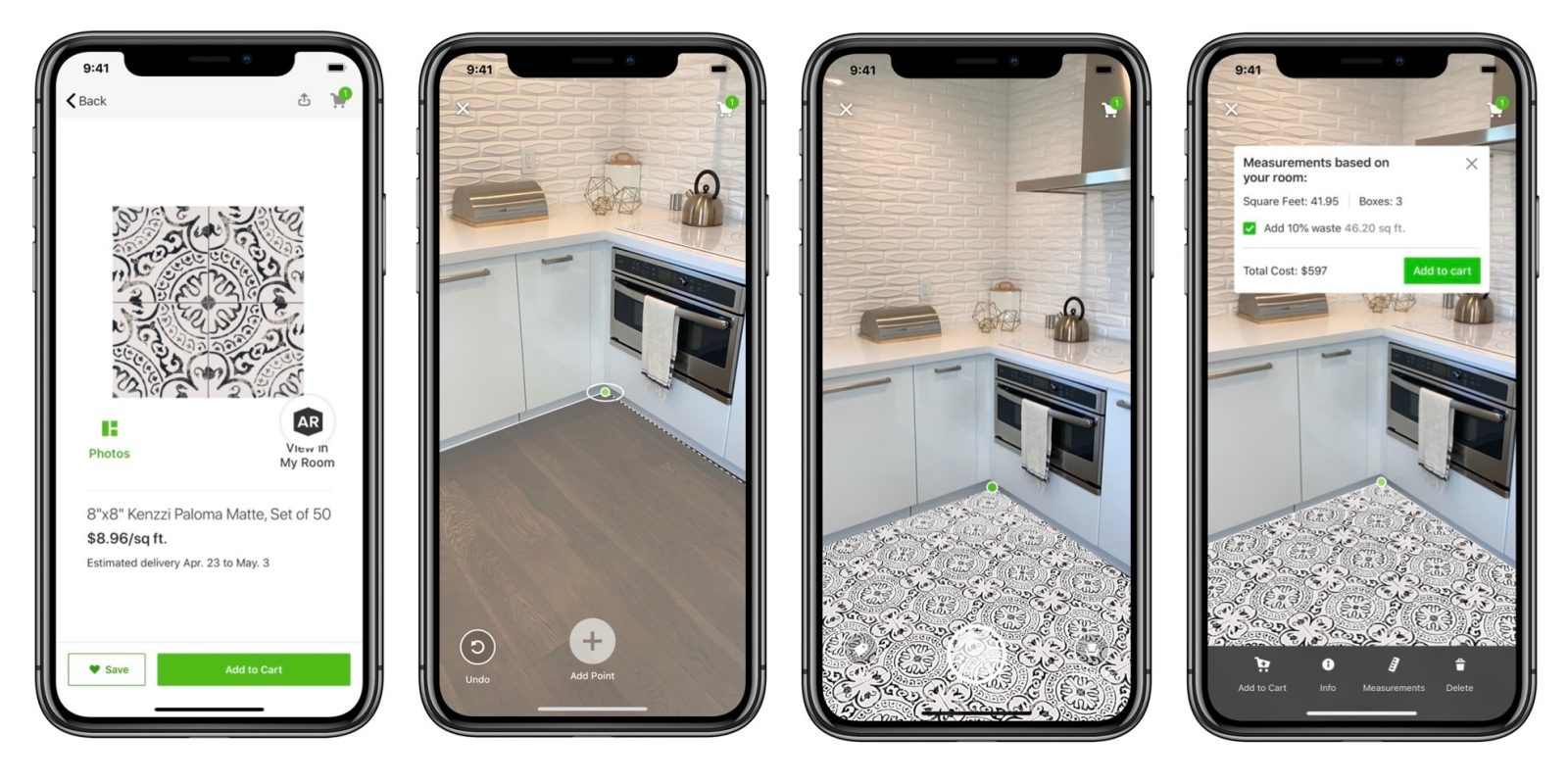
-IKEA (AR Shopping Feature and Inspiration).

-Hutch (Allows you to shop from multiple brands in one go and customize colour etc).

-Rooomy (Virtual Staging and Rendering to picture online how it can look).

-Room Planner: Design for IKEA (Visualise the furniture through AR and see if the furniture fits without buying).

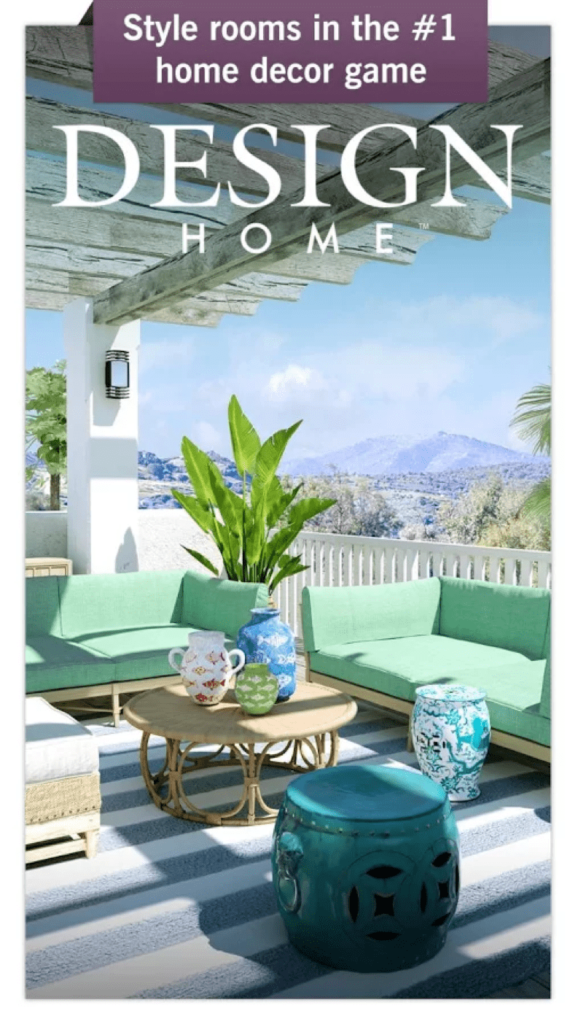
-Design Home: House Renovation (Game for interior design, you can find real-life products in the game).

-Wayfair (shop by category, brand, style or room).

-Houzz

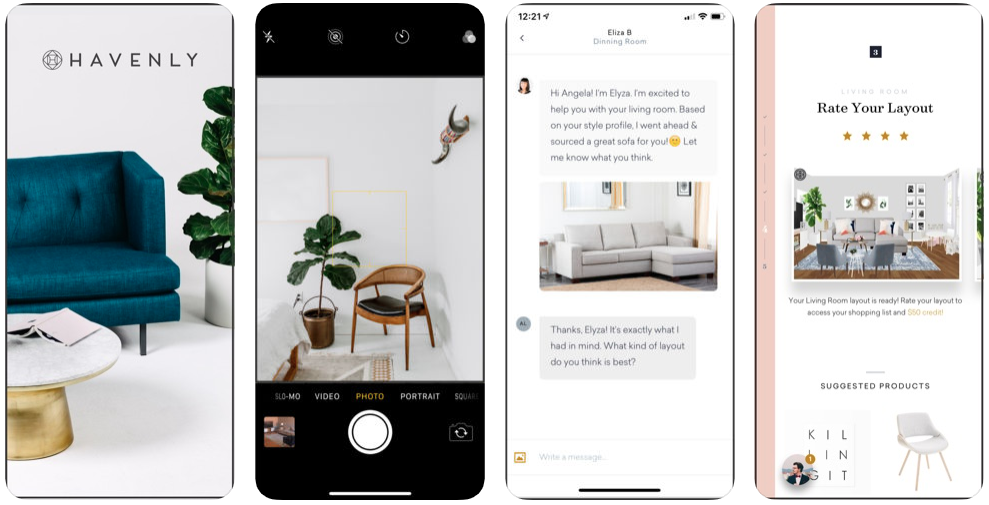
-Havenly

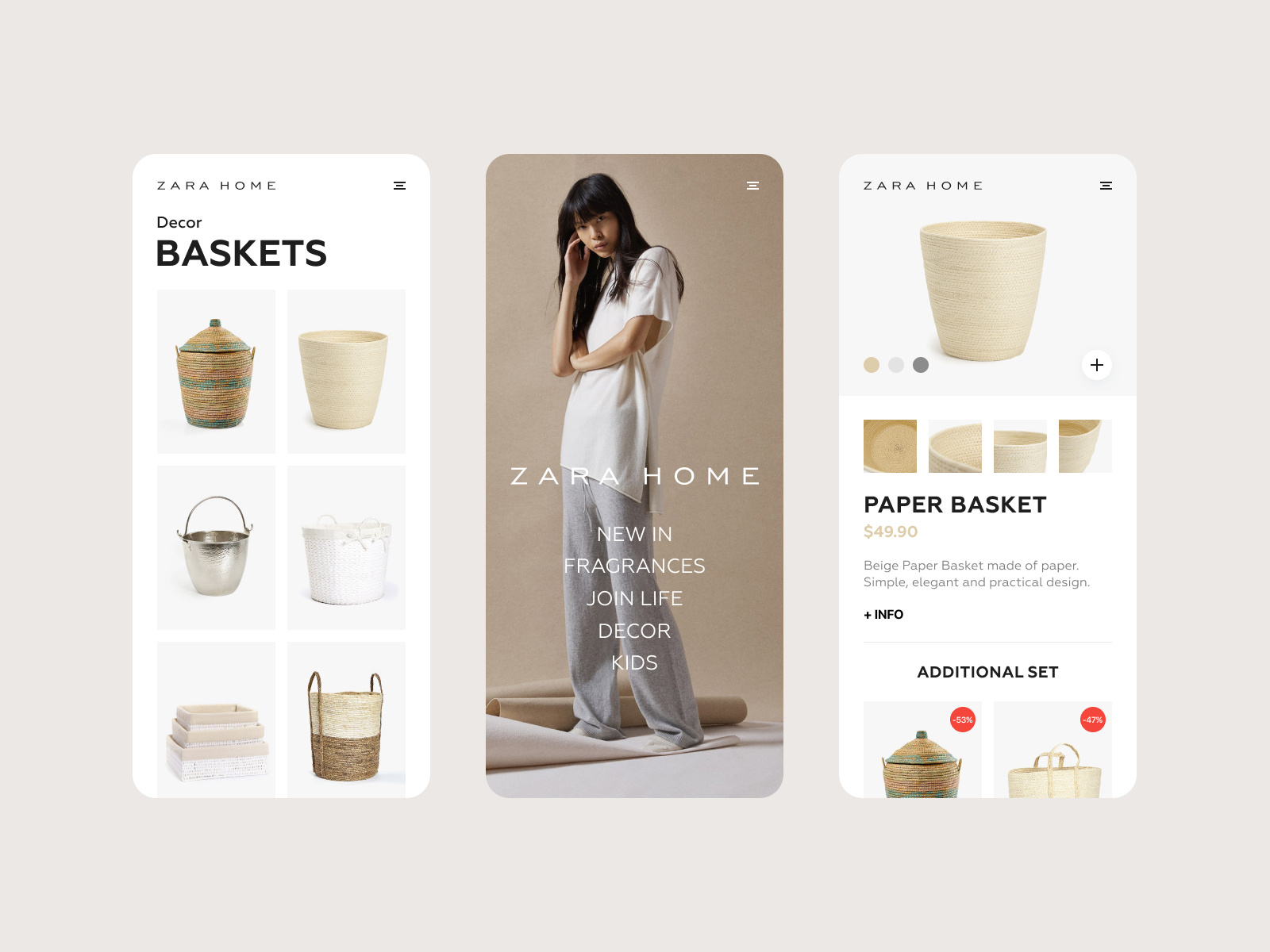
-Zara Home

What do I like?
My favourite UI designs from the above examples include; Zara Home, Havenly, Hutch, and Ikea. The main elements which stand out to me are the neutral and minimalistic colours. The white space is very open which makes the layout look a lot cleaner and easy to read. I also like the hierarchy of text and elements which leads the eye of the user.
What don’t I like?
I don’t like that all of these apps look very similar and all have square shapes rather than soft edges and smooth animations. I will try to make my app more aesthetically appealing and clean.
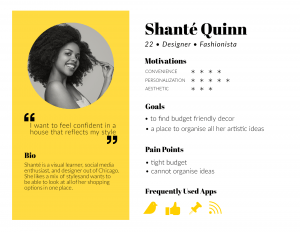
Audience Personas/ Target Audience
I managed to find a few Audience Persona templates from Adobe Spark Posts, these turned out to be perfect for the audience personas. I then just replaced the text to match my targetted audience.
I also created a third Audience Persona using my own image from Pexels. This is the male persona.
Branding and Prototyping
Name and Logo Development
Link to Padlet (Idea Development)
Name Development Mind Map:
I want the name of my app to represent the style and key themes from my concept, while also looking and sounding alluring and memorable. I also wanted to incorporate different languages into the name by either incorporating them into the name or coming up with something inspired by European languages. Europe is famously associated with grand and fashionable designs, therefore I thought it would make my identity appear more luxurious and cultured.
The options for my app name are:
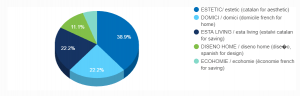
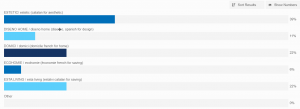
ESTETIC/ estetic (estètic, Catalan for aesthetic)
DISENO HOME/ diseno home (diseño, Spanish for design)
DOMICI/ domici (domicile, French for home)
ECOHOMIE/ ecohomie (économie, French for saving)
ESTA LIVING/ esta living (estalvi, Catalan for saving)
AHORRO DESIGNS/ ahorro designs (ahorro, Spanish for saving)
I was struggling to choose between them all so I thought it would be beneficial to create a poll so users can decide on the name that stands out the most to them.
As I can see from the poll results; ‘Estetic’ was the most popular name.
From my mood board it is clear I am aiming for clean, modern, minimalistic and elegant aesthetics. I gained inspiration from various designs on this moodboard.
Logo
The logo is supposed to be very minimalistic and the plants symbolise elegance and delicacy. The window symbolises the home and bright themes. It may also signify ambition and aspirations.
Development Process
What did I do?
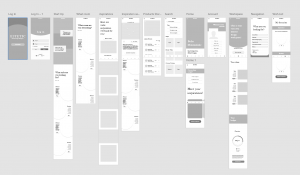
- Initial layout designs using Adobe XD (Wireframe Design)
- Typography and element hierarchy using font, size, colour, shape and shadows
- Used repeat grids and components
- Created buttons and icons
- Prototype mode to link assets and usability
- Adding colour and imagery to designs
- Removing the background for furniture in Photoshop
- Adding iPhone icons such as the battery, time, wifi and signal, etc
- Auto animate in XD
- Designing a logo in Illustrator
- Making the text follow a circular path
- I wanted to add video into the prototype so I animated the assets and transitions in After Effects
- Using keyframes to animate layer in After Effects
- Created still image mockups in Artboard Studio
- Created a presentation video in After Effects
- I found music tracks from Filter – Pen Anubis
Wireframing
Features and Shots
- Create an Account and Log in
- Home page
- Navigation
- Inspiration
- Search
- Workspace
- Cheap Alternatives
- Link to store
- Wish List
- Account details
Low Fidelity Design
High Fidelity Design
Mock-Ups and Final Shots
Reflection
What did I enjoy/ What are my strengths?
The area of this project which I found the easiest and the most enjoyable includes designing the initial UI layout and elements such as finding the right imagery and typography. I really enjoyed coming up with the overall aesthetic of the app and making it look attractive and gathering inspirations. My strengths include using the Adobe Suite such as XD, After Effects, Photoshop and Illustrator. I find using Adobe XD incredibly smooth and it is easy to know how to use all of the tools. Adobe XD is my favourite tool for interactive design, especially because you can enter prototype mode to visualise the functionality of the app.
One strength that has helped me overcome boundaries and get to my final result is by challenging myself and following the process till I reach my desired result and not giving up when it gets tough. I found that I am good at problem-solving through experimentation to find an alternative solution.
What did I find challenging/ What are my weaknesses?
I found the incorporation of video in the prototype very awkward to include. Unfortunately, Adobe XD does not have the feature of including moving image into UI designs. Therefore it meant that I needed to bring the layers into After Effects to separately animate and replace the initial image with a video. Animating in After Effects was not too challenging although it was extremely messy and time-consuming. There were so many different layers and compositions that needed to be animated separately and numerous keyframes which gets confusing after a while. Especially if I had to leave the project and return to it at a later date.
Some of my weaknesses include working in a tight timeframe and still maintaining a high level of detail at a high quality and industry level. Due to being a perfectionist, I had very high expectations and found it difficult to maintain this in a shorter timeframe, therefore challenging me to either sacrifice aspects or work at a faster pace. To improve this I will research methods to increase the speed of my workflow and prioritize elements of my work.
Future recommendations?
In the future, I would maybe consider recording all of the artboards and prototypes in XD using the auto animations. This is a lot less time consuming, and you can use the prototype with your own hands instead of watching the video. If I still wanted to include video, I would separately crop and trim the video and replace it with an after effects composition on just the section with a video. Rather than animating the whole interface prototype in After Effects.






























Leave a Reply